
Semantic UI (Semantic User Interface) is one of the best modern front-end CSS & JS framework, powered by LESS and JQuery. This is also like as Bootstrap framework. This is a light weight framework. Using this framework we can able to design unique wonderful themes or web applications. This has lot of in-build components such as Elements, Collections, Views, Modules, behaviors.
| Component | Description |
|---|---|
| Globals | Globals are styles that are applied across a site. These include things like CSS resets, and sitewide font, link and sizing defaults. |
| Element | UI elements are page elements with a single function. They can exist alone or in a plural form with elements sharing qualities.For example, a group of buttons may use ui red buttons as a grouping with individual ui button children. |
| Collection | Collections are heterogeneous groups of components which are usually found together. They describe a list of "usual suspects" which appear in a certain context. They may include and extend other ui elements for use in certain contexts—for example form may extend dropdown or input—as well as include their own content. |
| Views | A view is a convention for presenting specific types of content that is usually consistent across a website. These include things like comments, activity feeds, or cards. |
| Modules | Modules are components that include both a definition of how they appear and how they behave. These include components like, accordions, dropdowns, and popups. |
| Behaviors | Behaviors are standalone Javascript components that describe how page elements should act, but not how they should appear. Behaviors include things like form validation, state management, and API request routing. |

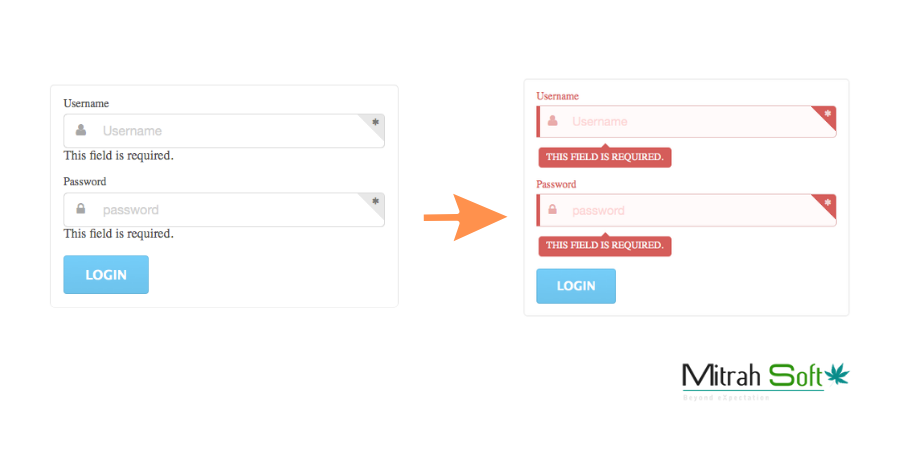
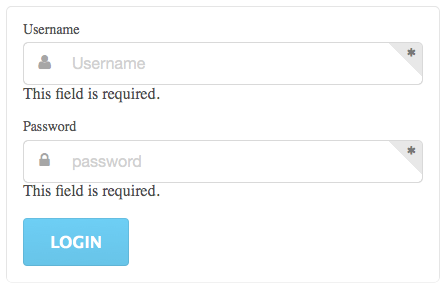
Semantic UI also has the own form validation. Here, I will explain how to validate a semantic UI form using JQuery validation plugin. By default, jQuery Validation plug-in append error messages to corresponding input elements in the form. So validation error message will look like,

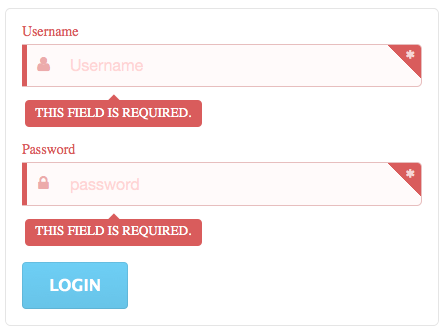
But we would like to use Semantic UI "prompt" to provide better UX & we were expected to show the error message in the below format,

We wanted a global Validator rule since we had many forms within our application we were working on and we didn't want to include a solution to each form’s instantiation. jQuery Validation have very neat API methods to handle this kind of scenario. We used errorPlacement, highlight & unhighlight API methods as below script to take care of this.